Case Study
Design System foundation for COOP Pharmacy
Providing COOP Pharamcy with the foundations of a design system as a reference following a rebrand.

Overview
Having undergone a rebrand, COOP Pharmacy felt that they needed to focus on ensuring that their web presence was consistent with their new brand and have a point of reference for any future developments.
Working collaboratively with the client and their development team, we were tasked with outlining key elements and assets to be utilised along with a new home page design.
Design System
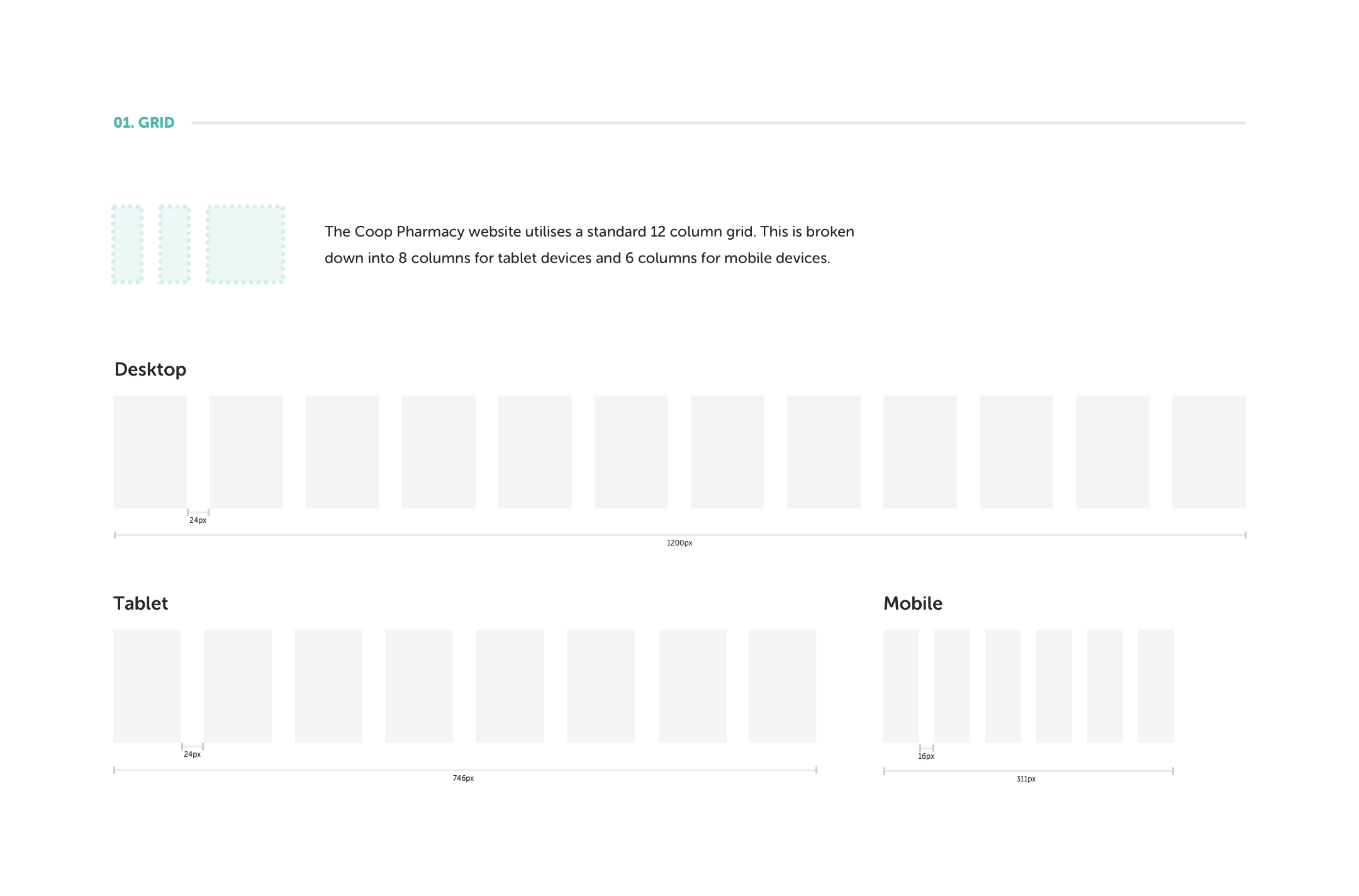
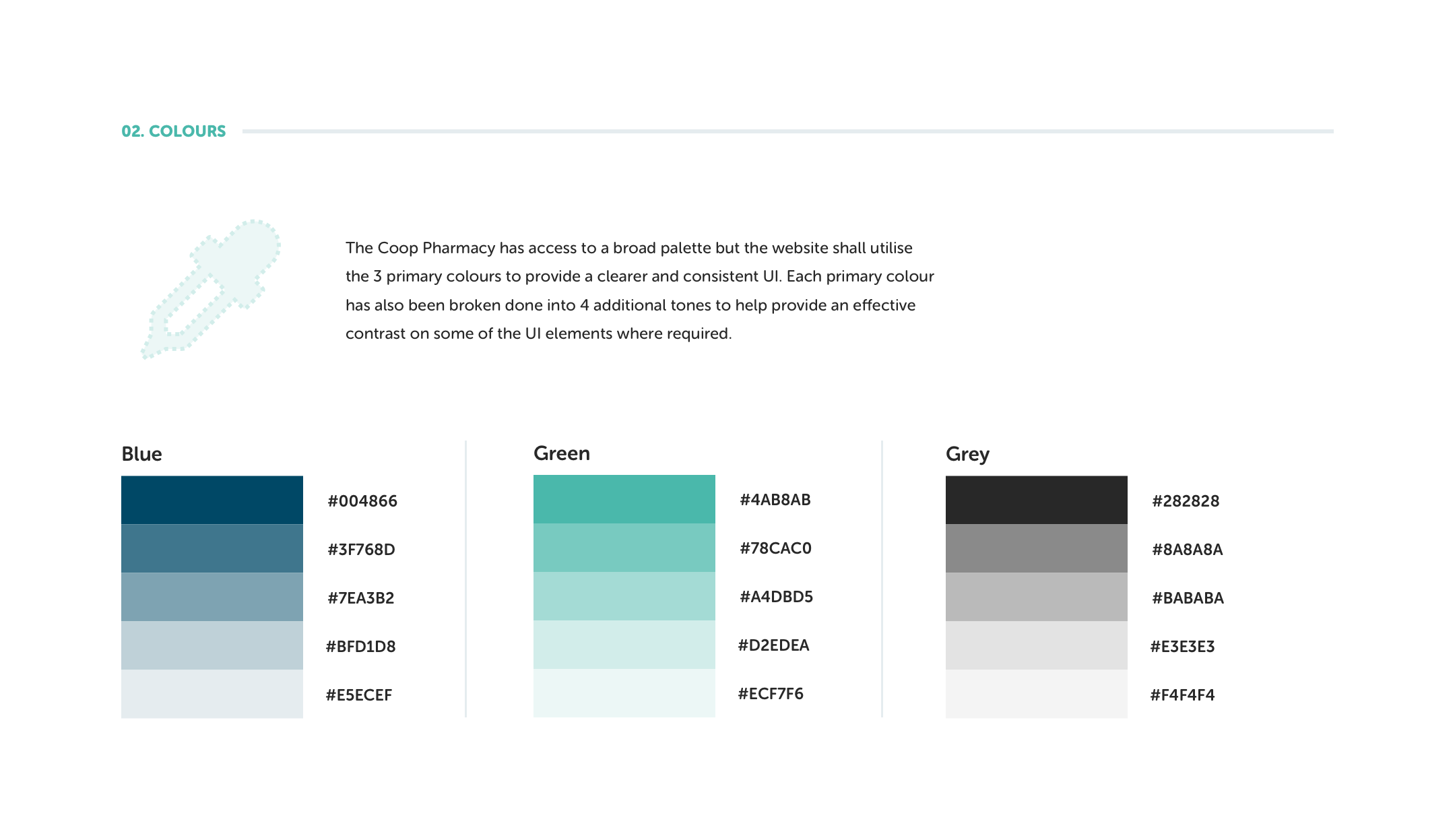
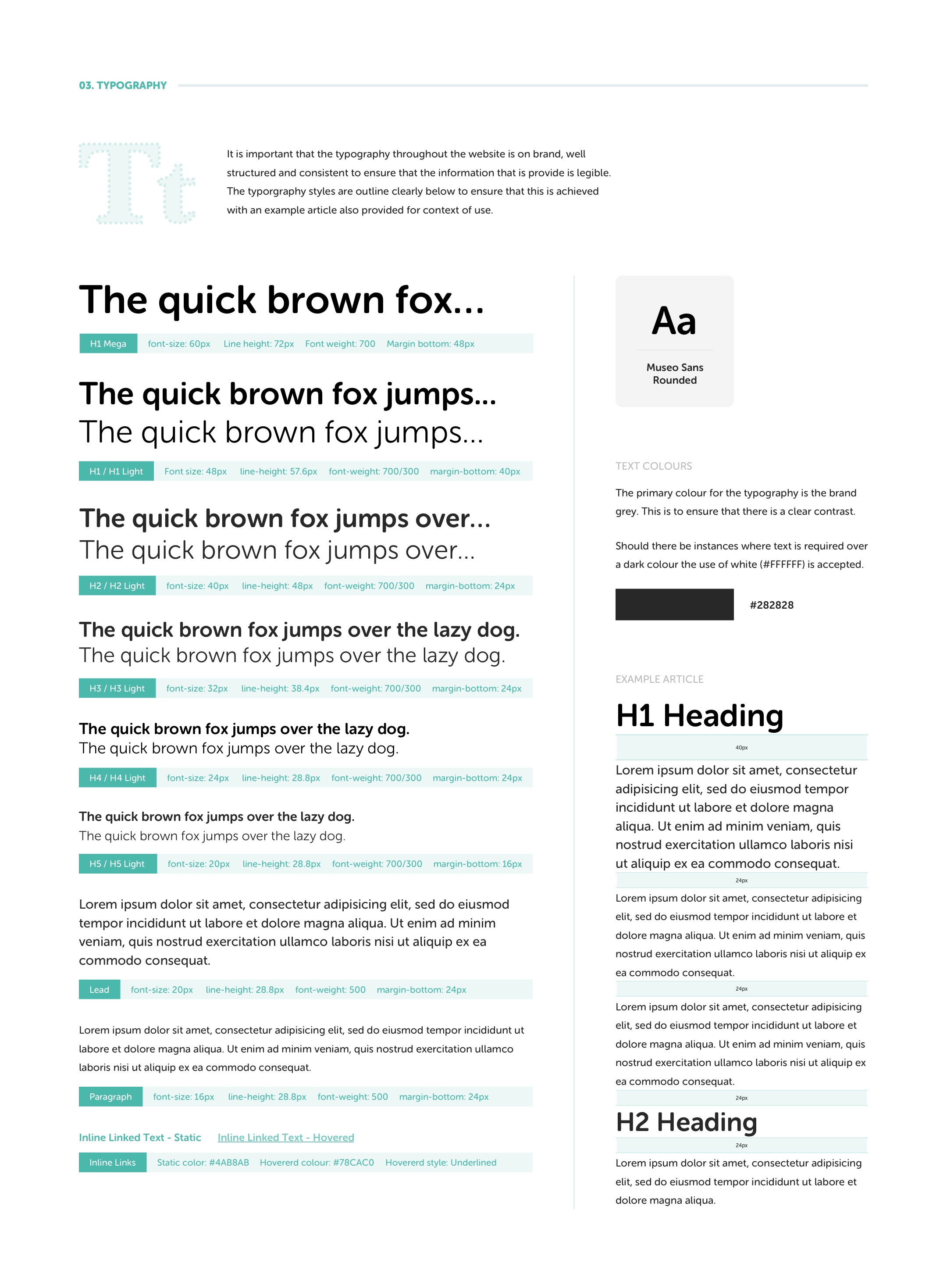
The design system outlined catered for fundamental aspects that would enable the client to liaise with their development team more efficiently. This included a grid system, colour palette, typography and components focused towards key areas.
Limitations
As COOP Pharmacy is part of a larger overall group, their web solution was part of a development ecosystem that dictated the structure and content of some of the components. This included their main header and footer, which contained universal organisational content.




Outcome
Having outlined the foundation elements we shifted our attention towards the new home page design.
The client provided us with some secondary research from their analytics team that helped us identify key conversion funnels that would aid them in achieving their KPIs. This included online doctors, pharmacy (both product and location), prescriptions and their cooperative memberships.
With this information, we outlined a hierarchy and developed components that could be utilised throughout the website to cater to these objectives.

Home page mobile visuals

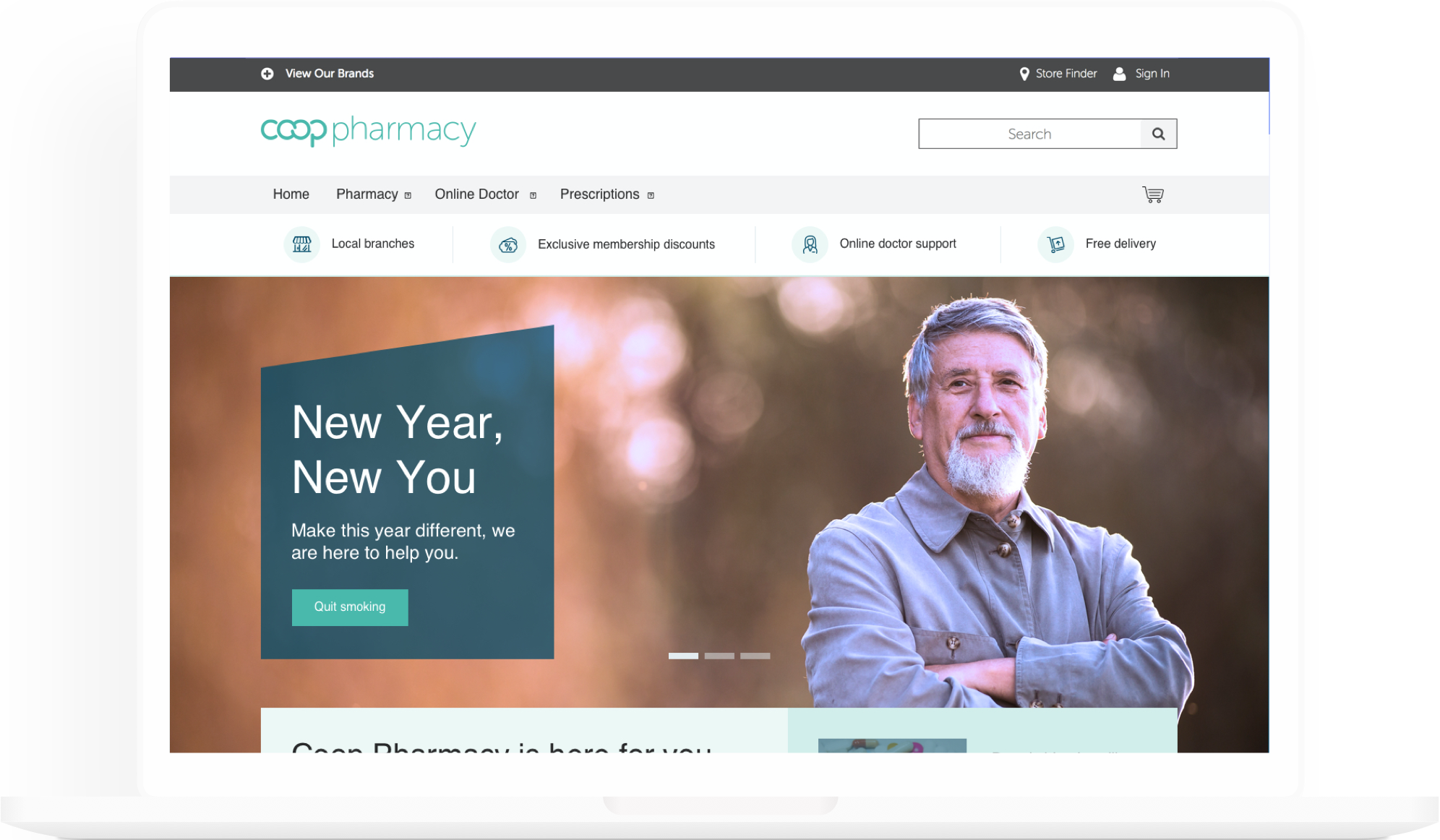
Home page desktop visuals